TerribleHack
In my first term at Waterloo, I attended many hackathons. They're great fun, but all seem to have a similar focus: you're supposed to come up with an impressive and useful project. This means that most projects I was making were all built on a similar stack and my ideas were limited to things that could be finished and polished quickly. I'd always had other ideas of sillier projects I'd want to make, but they definitely wouldn't be as big of a hit with judges, so I never made them.
After some discussion with other Waterloo students (namely Tristan and Yu Chen), I discovered that in some places, they have "Terrible Ideas and Useless Shit No One Needs" hackathons. These perfectly encompass the spirit that we thought was missing from other hackathons, so me and Yu Chen and the Waterloo AppDev Club eventually organized TerribleHack.
Most hackathons are about coming up with innovative new ideas and making plausible startup prototypes. This one is different. This one is about having fun and programming for the sake of programming, even if it means reinventing a less efficient wheel.
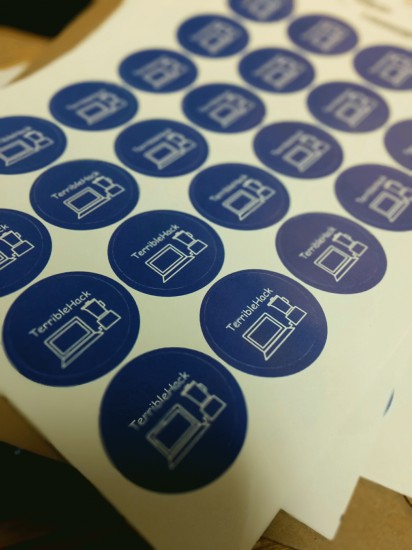
Of course, TerribleHack needed a terrible website to accompany it, so I whipped up some crappy CSS with a bit of js to make things turn even crappier as you scroll down. It also includes Clippy as an added bonus. I designed and ordered stickers featuring a USB blender. We then booked a room and some AV equipment. Finally, months after the idea was conceived, TerribleHack was ready to go.
The Hacks
Although we didn't have any real prizes (we had designed stickers for winners but were unable to print them in a reasonably low quantity), we still had prize category titles which we voted on at the end and gave out.
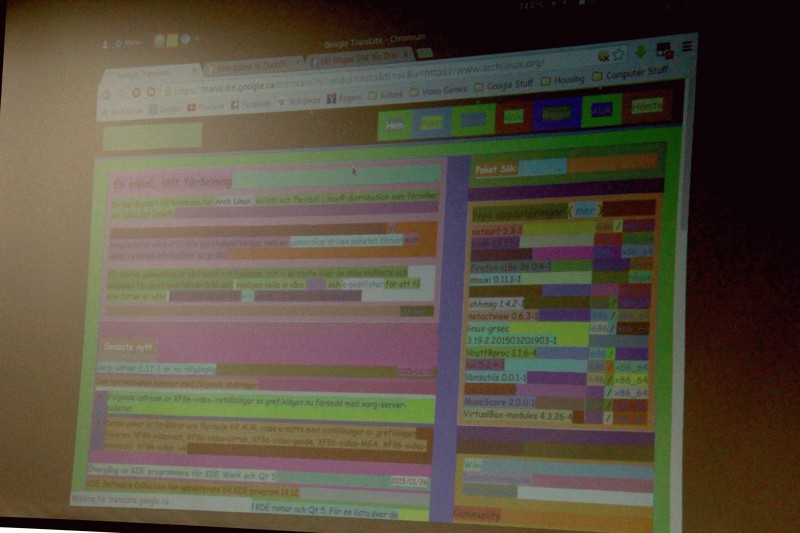
Worst Design: Severe Browser UI Enhancement
Severe Browser UI Enhancement is a Chrome plugin that severely improves the user experience of websites. It translates each page into a random language, colours blocks of text brightly to improve contrast, makes rainbow sparkles fall down the page, and changes the mouse cursor. It is a sensory overload of bad design, which is a truly beautiful thing.
Ethical Grey Area: Crash My Browser
Disguised as Safari, Crash My Browser is actually a script that keeps opening new tabs in your browser until it crashes. It looks and acts like Safari, intended to trick the user, and largely succeeds, hence its win in the Ethical Grey Area category.
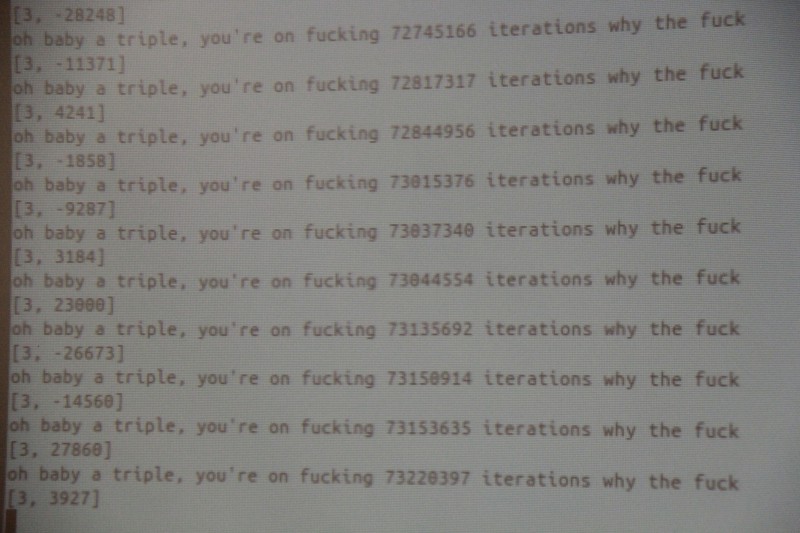
Least Efficient Wheel: Shitsort
Shitsort is a sorting algorithm that is extremely inefficient. Let's say you have a deck of cards you want to sort. If you sort using Shitsort, you need to keep buying packs of cards that contain cards with the same range of values as your original (but may not include the same number of each kind) until you find a deck with the same set of cards that is in the correct order.
Actually a Good Idea: Rate With Science
Rate with Science is a tool to help you finding a rating scale between two arbitrary things. If you enter two endpoints, it'll make a scale between them using data from Wikipedia. For example, right now, on a scale from David Hasselhoff to the Eiffel Tower, I'm feeling NATO hungry for dinner right now.
Compatibility Award and Overall Winner: YouTube for Pebble
YouTube for Pebble brings the experience of watching Rick Astley on YouTube to your Pebble smartwatch. It's in black and white, only operates at around 2 frames per second, and has no sound, but it works!
Honourable Mentions
I'm Here
Suppose you're waiting for a friend to come find you. I'm Here lets your friend let you know when they arrive by physically bumping your phones together to open up a screen letting the recipient know that you are, indeed, here.
Darude Sandwave
Darude Sandwave lets you network together multiple iOS devices so that they can all play Darude: Sandstorm together at maximum volume.
Let's do it again!
Overall the hackathon was a great success. It was a really enjoyable experience and the ideas everyone came up with were really great. Hopefully with more time to organize it next time, we'll be able to handle the food situation a little more smoothly and book a room with easier access to power. Regardless of any hiccups we had, though, everything went really well, so we'll for sure be doing another one with the AppDev club later on!